| Тематика: Фэнтези
Условия: Никаких условий. Пусть служит в удовольствие с:
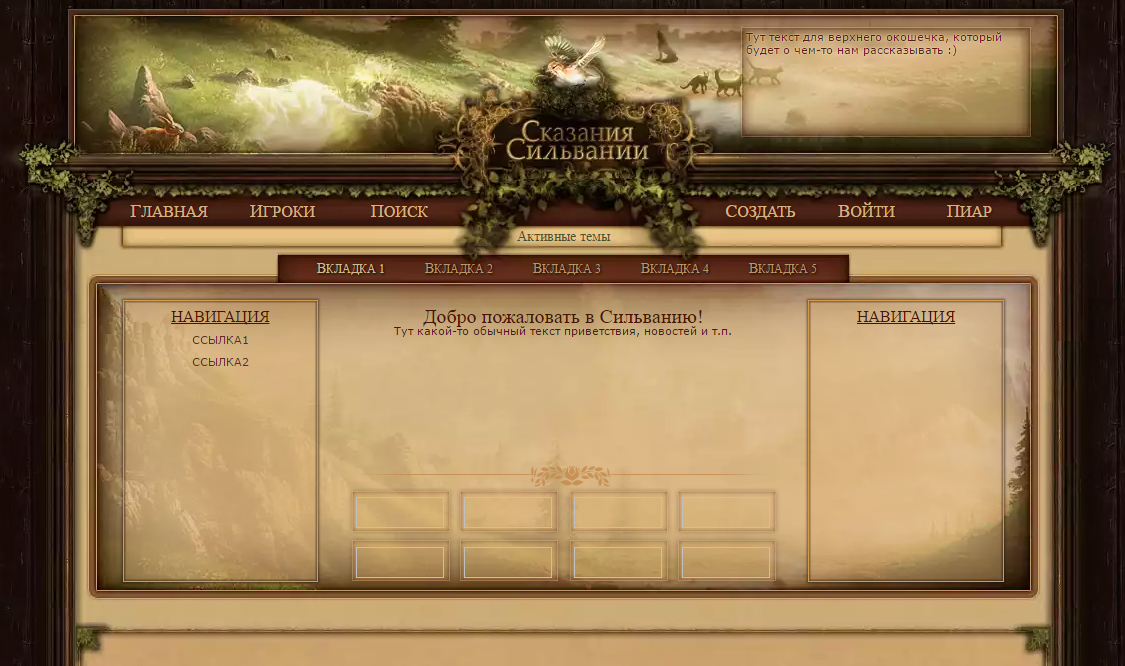
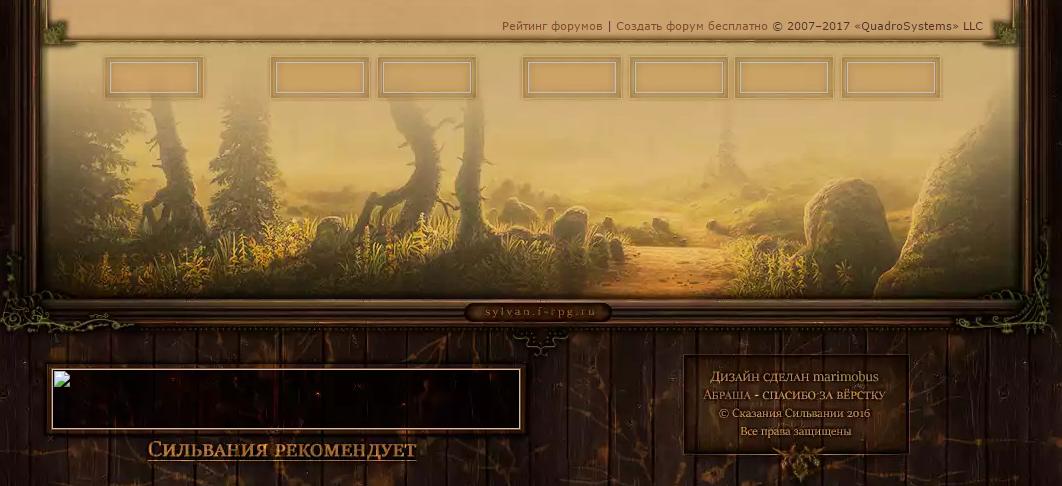
Верстка: Выкладываю все коды в спойлерах.
Код: Структура Код:/*************************************************************
A - SETUP
**************************************************************/
/* A1 Import the colour scheme
-------------------------------------------------------------*/
/* A1.1 */
@import url(style_cs.css);
/* A2 Deal with browser defaults and wonkiness
-------------------------------------------------------------*/
/* A2.1 */
html, body {margin: 0; padding: 0}
/* A2.2 */
.punbb * {
margin: 0
}
/* A2.3 */
.punbb ul, .punbb dl, .punbb li, .punbb dd, .punbb dt {
padding: 0;
list-style: none;
}
/* A2.4 */
.punbb img {
border:none
}
/* A2.5 */
.punbb .main table {
table-layout: fixed;
width: 100%;
}
/* A2.6 */
.checkfield input[type="checkbox"], .radiofield input[type="radio"] {margin: 0 0.3em;}
/* A2.7 */
p[class="checkfield"] *,
div[class="checkfield"] *,
fieldset[class="radiofield"] * {
height: 1.8em;
vertical-align: middle
}
/* A3 Text setup
-------------------------------------------------------------*/
/* A3.1 */
body {
font-size: 105.01%;
}
/* A3.2 */
.punbb {
font: normal 68.75% verdana, arial, helvetica, sans-serif;
}
/* 3.3 */
.punbb textarea, .punbb input, .punbb select, .punbb optgroup {
font: 1em verdana, arial, helvetica, sans-serif
}
/* A3.4 */
.punbb h1, .punbb h2, .punbb h3, .punbb h4, .punbb table, .punbb th {
font-size: 1em;
font-weight: normal;
}
/* A3.5 */
.punbb h1 span, .punbb h2 span, .punbb legend span {
font-size: 1.1em;
}
/* A3.6 */
.punbb pre {
font: 1.1em/140% monaco, "bitstream vera sans mono", "courier new", courier, monospace
}
/* A3.7 */
.punbb address, .punbb em {
font-style: normal
}
/* A3.8 */
.punbb .post-content em {
font-style: italic
}
/* A3.9 */
.punbb .post-content em.bbuline {
font-style: normal;
text-decoration: underline;
}
/* A3.10 */
.punbb a {
text-decoration: none
}
/* A3.11 */
.punbb optgroup {
font-weight: bold;
}
/* A4 Float clearing and hidden items
-------------------------------------------------------------*/
/* A4.1 */
#pun:after,
.punbb .container:after,
.punbb .post-links ul:after,
.punbb .main div.inline:after,
.punbb .post-box:after,
.punbb .linksb:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
overflow:hidden;
line-height: 0.0;
font-size: 0;
}
/* A4.2 */
.acchide,
#pun-index #pun-main h1,
#pun-navlinks h2,
#pun-pagelinks h2,
#pun-status h2,
#pun-ulinks h2,
.punbb .forum h2,
.punbb .multipage .topic h2,
.punbb dl.post-sig dt span,
.punbb p.crumbs strong,
.punbb .divider hr,
.punbb .required label em,
.punbb .formsubmit label,
.punbb .submitfield label,
.punbb .modmenu label,
#pun-userlist .main h2 {
font-size: 0;
height: 0;
width: 0;
line-height: 0.0;
position:absolute;
left: -9999px;
overflow: hidden
}
/* A5 Basic page layout and borders
-------------------------------------------------------------*/
/* A5.1 */
/* A5.2 */
.punbb {
float: center;
width: 100%;
height: auto;
}
/* A5.3 */
/* A5.4 */
.punbb .section, .punbb .main {
margin-bottom: 1em;
}
/* A5.5 */
.punbb .category, .punbb .post {
margin-top: 0.4em;
}
/* A5.6 */
.punbb #pun-category1, .punbb .toppost, .punbb .topicpost {
margin-top: 0;
}
/* 5.7 */
#pun-post .topic {
margin-top: 1em;
}
/* A5.8 */
.punbb .section, .punbb .forum, .punbb .formal, .punbb .modmenu, .punbb .info,
.punbb .category, .punbb .post {
border-style: none none none none;
border-width: 0px 0px 0px 0px
}
/* A5.9 */
.punbb .container {
border-style: none;
border-width: 0px;
}
/* A5.10 */
.punbb .section h2, #pun-main h1, #pun-main h2, #pun-stats h2, #pun-debug h2 {
padding: 0.5em 1em;
border-style: none none none none;
border-width: 0 1px 0px 0;
}
/*************************************************************
B - MAIN CONTENT - GENERAL
**************************************************************/
/* B1 Parsed Content, Signatures and Scroll Boxes
-------------------------------------------------------------*/
/* B1.1 */
.punbb .post-content {
padding: 0;
margin: 0;
width: 100%;
overflow: hidden;
}
/* B1.2 */
/* B1.3 */
.punbb .post-content p {
margin: 0;
padding: 0 0 1em 0;
line-height: 150%;
}
/* B1.4 */
.punbb .post-content img {
vertical-align: text-bottom
}
/* B1.5 */
.punbb .post-content img.postimg {
vertical-align: middle;
}
/* B1.6 */
.punbb .post-content .blockcode, .punbb .post-content blockquote {
width: 100%;
overflow: hidden;
}
/* B1.7 */
.punbb .post-content .scrollbox {
width: 100%;
overflow: auto;
}
/* B1.8 */
.punbb .post-content .quote-box, .punbb .post-content .code-box {
margin: 0.4em 1.8em 1.4em 1.8em;
padding: 1em;
border-style: none;
border-width: 0px;
}
/* B1.9 */
.punbb .quote-box cite, .punbb .code-box strong.legend {
display: block;
padding-bottom: 0.7em;
font-size: 1.1em;
font-weight: bold;
font-style: normal;
margin: 0;
}
/* B2 Information boxes
-------------------------------------------------------------*/
/* B2.1 */
.punbb .info-box {
padding: 1.1em 1.7em 1em 1.7em;
border-style: none;
border-width: 0px;
margin: 0 0 1.1em 0;
}
/* B2.2 */
.punbb .info-box * {
padding: 0 0 0.7em 0;
}
/* B2.3 */
.punbb #pun-main .info-box .legend {
font-size: 1.1em;
font-weight: bold;
}
/* B3 Pagination and posting links
-------------------------------------------------------------*/
/* B3.1 */
.punbb .linkst {
float: left;
position: relative;
width: 100%;
font-size: 1.1em;
height: 0;
}
/* B3.2 */
.multipage {
margin-top: 3em;
}
/* B3.3 */
.linkst .pagelink {
position: absolute;
top: -4em;
left: 1em;
width: 24em;
}
/* B3.4 */
.linkst .postlink {
position: absolute;
top: -4em;
right: 1em;
width: 16em;
text-align: right;
font-weight: bold;
}
/* B3.5 */
.punbb .linksb {
text-align: right;
padding: 0.4em 1em 0.5em 1em;
font-size: 1.1em;
}
/* B3.6 */
.linksb .pagelink {
float: left;
width: 24em;
text-align: left;
}
/* B3.7 */
.linksb .postlink {
float: right;
width: 16em;
font-weight: bold
}
/* B3.8 */
.subscribelink {
clear:both;
padding-top: 0.3em;
padding-bottom: 0.5em;
}
/*************************************************************
C - MAIN CONTENT - SPECIFIC
**************************************************************/
/* C1 Form layout
-------------------------------------------------------------*/
/* C1.1 */
.punbb .formal .container {
padding: 1.7em 2.3em 1.1em 2.3em;
}
/* C1.2 */
.punbb .formsubmit {
padding: 0 0 0 1.7em;
margin: 1em 0 0 0;
}
/* C1.3 */
.punbb .formsubmit input, .punbb .formsubmit a, .punbb .formsubmit span {
margin: 0 0.6em 0 0
}
/* C1.4 */
.punbb fieldset {
border-style: none;
border-width: 0px;
padding: 0 18px 0 18px;
margin: 0 0 1em 0
}
/* C1.5 */
.punbb fieldset legend {
padding: 0;
margin: 0 0 0 11px;
font-size: 1.1em
}
/* C1.6 */
.punbb fieldset legend span {
padding: 0 5px;
margin: 0 0 0 -15px;
}
/* C1.7 */
.punbb fieldset fieldset {
border-style: none;
margin: 0;
padding: 0 0 8px 0
}
/* C1.8 */
.punbb .fs-box {
padding: 1em 0 0.8em 0;
}
/* C1.9 */
.punbb .fs-box p, .punbb .fs-box fieldset {
padding: 0 0 0.8em 0
}
/* C1.10 */
.punbb .inline .inputfield, .punbb .inline .selectfield, .punbb .inline .passfield {
float: left;
margin-right: 1em;
}
/* C1.11 */
.punbb .inline .infofield {
clear:both
}
/* C1.12 */
.punbb .datafield br {
display: none
}
/* C1.13 */
.punbb .required label, .punbb .datafield span.input {
font-weight: bold
}
/* C1.14 */
.punbb .datafield span.input a {
font-weight: normal;
}
/* C1.15 */
.punbb .areafield span.input, .punbb p.longinput span.input {
display: block;
padding: 0 12em 0 0;
height: 100%; /* For IE */
}
/* C1.16 */
.punbb textarea, .punbb .longinput input {
width: 64%;
margin: 0;
}
/* C1.17 */
.punbb .hashelp {
position: relative;
}
/* C1.18 */
.punbb .helplinks {
display: block;
position: absolute;
top: 1em;
right: 0;
font-weight: normal;
width: 36%;
}
/* c1.19 */
.punbb #profile .helplinks {
top: 1.5em;
}
/* C1.20 */
.punbb .helplinks span {
display: block;
padding-bottom: 0.2em;
}
/* C1.21 */
#pun-post .formal .info-box li {
padding-left: 4px;
list-style-type: square;
list-style-position: inside;
line-height: 1.5;
margin: 0;
}
/* C2 Table layout
-------------------------------------------------------------*/
/* C2.1 */
.punbb .main .tcl {
overflow: hidden;
text-align: left;
width: 50%;
}
/* C2.2 */
.punbb .main .tc2, .punbb .main .tc3, .punbb .main .tcmod {
text-align: center;
width: 10%;
}
/* C2.3 */
.punbb .main .tcr {
overflow: hidden;
text-align: left;
width: 30%;
}
/* C2.4 */
#pun-userlist .main .tcl,
#pun-searchtopics .main .tcl,
#pun-modviewforum .main .tcl {
width: 40%
}
/* C2.5 */
#pun-userlist .main .tc2,
#pun-searchtopics .main .tc2 {
text-align: left;
width: 20%;
}
/* C2.6 */
#pun-debug table .tcl {
width: 15%;
white-space:normal;
}
/* C2.7 */
#pun-debug .tcr {
width: 90%;
white-space: normal;
}
/* C2.8 */
#pun-index .tcl h3 {
font-size: 1.2em;
font-weight: bold;
}
/* C2.9 */
.punbb td span.youposted {
font-weight: bold;
margin-left: -1em;
position: absolute;
}
/* C2.10 */
.punbb td .modlist {
display: block;
padding-top: 0.3em
}
/* C2.11 */
.punbb .main td {
border-style: none none none none;
border-width: 0px 0 0 0px;
padding: 0.8em 1em;
}
/* C2.12 */
.punbb .main th {
border-style: none none none none;
border-width: 0 0 0 0px;
padding: 0.4em 1em 0.4em 1em;
}
/* C2.13 */
.punbb .main .tcl {
border-left-style: none;
border-left-width: 0
}
/* C2.14 */
.punbb td div.tclcon {
margin-left: 50px;
}
/* C2.15 */
/* C3 Topics
-------------------------------------------------------------*/
/* C3.1 */
.punbb .post .container {
border-style: none none none none;
border-width: 0px;
margin-top: -1px;
padding-bottom: 0px;
}
/* C3.2 */
.punbb .post h3 {
border-style: none none none none;
border-width: 0px;
}
/* C3.3 */
.punbb .post h3 span {
padding: 0.5em 1em;
display: block;
margin-left: 19em;
border-left-style: none;
border-left-width: 0px
}
/* C3.4 */
.punbb .post h3 strong {
float: right;
width: 5em;
text-align: right;
font-weight: normal;
}
/* C3.5 */
.punbb .post .post-author {
float: left;
width: 19em;
margin-top: -1.5em;
overflow: hidden;
}
/* C3.6 */
.punbb .post .post-author ul, .punbb .post .post-author p {
padding: 0 1em 1em 1em;
line-height: 140%;
}
/* C3.7 */
.pa-author {
font-size: 1.1em;
font-weight: bold;
}
/* C3.8 */
.pa-author a {
text-decoration: none
}
/* C3.9 */
li.pa-title {
padding-bottom: 0.4em;
font-weight: bold;
}
li.pa-online {
line-height: 0.8em;
border-left-style: none;
border-left-width: 0.7em;
padding-left: 0.4em;
margin-top: 0.7em;
}
/* C3.11 */
.punbb .post-body {
margin-left: 19em;
border-left-style: none;
border-left-width: 1px;
padding: 0 0 1px 0;
}
/* C3.12 */
.punbb .post-box {
padding: 1em;
}
/*C3.13 */
.punbb fieldset .post-box {
margin-bottom: 0.8em
}
/* C3.14 */
.punbb .post-links {
margin-left: 19em;
border-left-style: none;
border-left-width: 0px;
}
/* C3.15 */
.punbb .post-links ul {
padding: 0 1em 0 0;
height: 2em;
line-height: 2em;
margin-left: -19em;
border-top-style: none;
border-top-width: 0px;
background: transparent;
text-align: right;
}
/* C3.16 */
.punbb .post-links li {
display: inline;
padding-left: 1em;
}
/* C3.17 */
.pl-email, .pl-website {
float: left;
}
/* C3.18 */
.punbb .clearer {
clear: both;
height: 0;
font-size: 0;
}
/* C4 Moderator menu
-------------------------------------------------------------*/
/* C4.1 */
.punbb .modmenu .container {
padding: 0.5em 1em;
text-align: right;
}
/* C4.2 */
.punbb .modmenu strong, .punbb .modmenu a {
height: 1.8em;
line-height: 1.8em;
}
/* C4.3 */
.punbb .modmenu .container strong {
float: left;
}
/* C4.4 */
.punbb .modmenu input {
margin-left: 1em;
}
/* C5 Message boxes
-------------------------------------------------------------*/
/* C5.1 */
.punbb .info .container {
padding: 0.8em 1em
}
/* C5.2 */
.punbb .info .container .backlink {
padding-top: 0.8em;
}
/* C6 Profile
-------------------------------------------------------------*/
/* C6.1 */
#profile .container {
padding-left: 18.6em;
}
/* C6.2 */
#profilenav {
float: left;
width: 14em;
margin-left: -16.3em;
display: inline;
}
/* C6.3 */
#profilenav li {
padding-bottom: 0.8em;
font-weight: bold;
}
/* C6.4 */
#viewprofile ul, #profilenav ul {
border-style: none;
border-width: 0px;
padding: 1.5em 18px 0.8em 18px;
margin: 0 0 1em 0;
}
/* C6.5 */
#viewprofile h2, #profilenav h2 {
background: transparent;
border: none;
padding: 0 0 0 0;
margin: 0 14px -0.6em 14px;
}
/* C6.6 */
#viewprofile h2 span, #profilenav h2 span {
padding: 0 5px;
position: relative;
}
/* C6.7 */
#viewprofile li, #setmods dl {
padding: 0 0 0 16em;
margin-bottom: 0.2em;
}
/* C6.8 */
#viewprofile li span {
float: left;
width: 14em;
margin-left: -16em;
padding: 0.5em 1em;
font-weight: bold;
}
/*C6.9 */
#setmods dt {
float: left;
width: 14em;
margin-left: -16em;
padding: 0.8em 1em;
font-weight: bold;
display: inline;
}
/* C6.10 */
#viewprofile li strong, #viewprofile li div, #setmods dd {
display: block;
padding: 0.5em 1em;
font-weight: normal;
}
/* C6.11 */
.punbb img.avatardemo {
float: right;
margin: 0 0 0.8em 1.8em
}
/* C7 User list
-------------------------------------------------------------*/
/* C7.1 */
#pun-userlist .formal, #pun-userlist .formal .container {
border-bottom: none;
margin-bottom: 0;
}
/* C7.2 */
#pun-userlist .usertable .container {
padding: 0 2.3em 2.3em 2.3em;
border-top: none;
}
/* C7.3 */
#pun-userlist .usertable table {
border-style: none;
border-width: 0px;
}
/*************************************************************
D - PUNBB SECTIONS OTHER THAN MAIN CONTENT
**************************************************************/
/* D1 Logo and description
-------------------------------------------------------------*/
/* D1.1 */
#pun-title {
margin: 0;
border-style: none none none none;
border-width: 0px 0px 0 0px;
}
/* D1.2 */
#pun-title h1 {
display : block;
height : 40px;
padding: 2em 1em 0 1em;
}
/* D1.3 */
#pun-title .container {
border-style: none none none none;
}
/* D1.4 */
#pun-title h1 span {
font-size: 1.5em;
}
#pun-title table {
border: none;
height: 40px;
width: 100%;
}
#pun-title td.title-logo-tdl {
border: none;
width: 100%;
}
#pun-title td.title-logo-tdr {
border: none;
width: 468px;
}
/* D2 Page navigation
-------------------------------------------------------------*/
/* D2.1 */
#pun-pagelinks {
position: absolute;
top: -15px;
left: 0;
margin: 0;
border: none;
padding: 0;
width: 100%;
}
/* D2.2 */
#pun-pagelinks .container {
background: transparent;
border: none;
padding: 0}
/* D2.3 */
#pun-pagelinks .container li {
display: inline
}
/* D2.4 */
#pun-pagelinks li a, #pun-pagelinks a:link, #pun-pagelinks a:hover {
height: 2em;
line-height: 2em;
padding: 0;
font-size: 1.2em;
margin-left: -9999px;
display: block;
float:left;
width: 100%;
}
/* D2.5 */
#pun-pagelinks a:active, #pun-pagelinks a:focus {
position:relative;
margin: 0;
}
#pun-pagelinks li a span {
display:block;
margin: 0 1em
}
/* D3 Forum navigation
-------------------------------------------------------------*/
/* D3.1 */
#pun-navlinks, #pun-navlinks .container {
border-style: none;
border-width: 0;
margin: 0;
}
/* D3.2 */
#pun-navlinks .container {
padding: 0.7em 1em;
}
/* D.3 */
#pun-navlinks li {
display: inline;
padding-right: 1em;
}
/* D3.4 */
#pun-navlinks li a {
font-size: 1.1em;
}
/* D4 User links
-------------------------------------------------------------*/
/* D4.1 */
#pun-ulinks {
margin-top: 0;
}
/* D4.2 */
#pun-ulinks .container {
border-top: none;
padding: 0.7em 1em;
}
/* D4.3 */
#pun-ulinks li, #pun-ulinks li a {
display: inline;
border-left-style: none;
border-left-width: 0px;
white-space: nowrap;
}
/* D4.4 */
#pun-ulinks li a {
padding: 0 0.3em 0 0.6em
}
/* D4.5 */
#pun-ulinks li.item1, #pun-ulinks li.item1 a {
border-left-style: none;
border-left-width: 0;
padding-left: 0
}
/* D5 Welcome box and Top Breadcrumbs
-------------------------------------------------------------*/
/* D5.1 */
#pun-status, #pun-status .container {
border-bottom: none;
margin-bottom: 0;
}
/* D5.2 */
#pun-status .container {
padding: 0.8em 1em 1em 1em;
}
/* D5.3 */
#pun-status span {
white-space: nowrap;
margin-right: 0.5em;
}
/* D5.4 */
#pun-crumbs1 {
font-weight: bold;
overflow: hidden;
margin-top: 0;
}
/* D5.5 */
#pun-crumbs1 p.container {
border-top: none;
padding: 1em 1em 0.8em 1em;
font-size: 1.1em;
}
/* D5.6 */
#pun-break1 {
margin: 0 1em;
border-style: none none;
border-width: 0px 0;
height: 0;
margin: -2px 1em;
position: relative;
z-index: 1;
}
/* D6 Announcement
-------------------------------------------------------------*/
/* D6.1 */
#pun-announcement h2 {
padding: 0;
margin: 0 1em -3.5em 1em;
border-style: none none none none;
border-width: 0 0 0px 0;
position: relative;
font-weight: bold;
}
/* D6.2 */
#pun-announcement h2 span {
display: block;
padding: 1em 0 0.8em 0;
border-bottom-style: none;
border-bottom-width: 0px;
}
/* D6.3 */
#pun-announcement .container {
padding: 4.3em 1em 1em 1em;
}
/* D7 Statistics
-------------------------------------------------------------*/
/* D7.1 */
#pun-stats .container {
padding: 0.8em 1em
}
/* D7.2 */
#pun-stats li.item1, #pun-stats li.item2 {
float: left;
clear: both;
line-height: 150%;
}
/* D7.3 */
#pun-stats li.item3, #pun-stats li.item4 {
text-align: right;
line-height: 150%;
}
/* D7.4 */
li#onlinelist {
margin-top: 1em;
border-top-style: none;
border-top-width: 0px;
float: left;
width: 100%;
line-height: 130%;
}
/* D7.5 */
li#onlinelist div {
border-top-style: none;
border-top-width: 0px;
padding: 0.7em 0 0 0;
}
/* D8 Quick Jump - About - Bottom Breadcrumbs
-------------------------------------------------------------*/
/* D8.1 */
#pun-qjump {
margin: 0;
border: none;
width: 50%;
position: relative;
float: left;
}
/* D8.2 */
#pun-qjump .container {
border: none;
background: transparent;
padding: 0.8em 1em;
}
/* D8.3 */
#pun-about {
margin-top: 0;
}
/* D8.4 */
#pun-about .container {
border-top-style: none;
text-align: right;
line-height: 150%;
padding: 0.8em 1em;
}
/* D8.5 */
#pun-about p span {
display:block;
padding-left: 50%;
}
/* D8.6 */
#pun-crumbs2 {
font-weight: bold;
overflow: hidden;
margin-bottom: 0;
border-bottom: none;
}
/* D8.7 */
#pun-crumbs2 .container {
border-bottom: none;
padding: 0.8em 1em;
font-size: 1.1em;
}
/* D8.8 */
#pun-break4 {
margin: -2px 1em;
border-style: none none;
border-width: 0px 0;
position: relative;
height: 0;
z-index: 1;
}
/* D8.9 */
div.punbb-admin #pun-about .container {
border-top-style: none;
border-top-width: 0px;
}
/* D9 Help file
-------------------------------------------------------------*/
/* D9.1 */
#pun-help .formal .info-box h3.legend {
border-bottom-style: none;
border-bottom-width: 0px;
padding-bottom: 0;
margin-bottom: 0.8em;
}
/* D9.2 */
#pun-help .formal .info-box h3.legend span {
padding-bottom: 0.6em;
display: block;
border-bottom-style: none;
border-bottom-width: 0px;
font-size: 1.1em;
}
/* D9.3 */
#pun-help .formal p, #pun-help .formal dd {
margin-bottom: 1em
}
/* D9.4 */
#pun-help .formal ul, #pun-help .formal dl {
padding: 0 0 0 1em
}
/* D9.5 */
#pun-help .formal li {
padding: 0;
line-height: 130%
}
/* D9.6 */
#pun-help .formal li * {
vertical-align: text-top
}
/* D9.7 */
#pun-help .formal dt span {
font: 1.4em/120% monaco, "bitstream vera sans mono", "courier new", courier, monospace
}
/* D9.8 */
#pun-help .formal .parsedmsg, #pun-help .formal .parsedmsg .incode {
padding-bottom: 0;
}
Цвета Код:/* CS1 Background and text colours
-------------------------------------------------------------*/
/* CS1.1 */
.punbb .section .container, .punbb .post-body, .punbb .post-links, .punbb td.tc2, .punbb td.tc3,
.punbb .formal fieldset .post-box, #viewprofile li strong, #viewprofile li div, #setmods dd,
.punbb .info-box, .punbb #pun-main .info-box .legend {
background-color: #;
color: #231c02;
}
/* CS1.2 */
.punbb .main .container, .punbb .post .container, .punbb .post h3, .punbb-admin #pun-admain .adcontainer {
background-color: #;
color: #231c02;
}
/* CS1.3 */
#pun-stats h2, .punbb .main h1, .punbb .main h2, #pun-debug h2, .punbb-admin #pun-admain h2 {
background-color: #;
color: #231c02;
}
/* CS1.4 */
#pun-title, #pun-title .container, .punbb .modmenu .container {
background-color: #;
color: #231c02;
}
/* CS1.5 */
.punbb legend span, #viewprofile h2 span, #profilenav h2 span, .punbb-admin #pun-admain legend span {
background-color: #;
color: #231c02
}
/* CS1.6 */
.punbb .post h3 span, .punbb th, #viewprofile li, #setmods dl {
background-color: #;
color: #231c02
}
/* CS1.7 */
.punbb .quote-box, .punbb .code-box {
background-color: #ccc3a4;
color: #231c02
}
/* CS1.8 */
#pun-navlinks .container {
background-color: #;
color: #231c02;
}
#pun-main .formal textarea {
background-color : #ccc3a4; color : #231c02;
background-image : url(ссылка);
border: 1px solid #3e4a2c;
}
.punbb select, .punbb input {
background-color: #ccc3a4;
color: #231c02;
border: 1px solid #3e4a2c;
}
.offline li.pa-online strong {
font-weight: normal
}
/* CS2 Border colours
-------------------------------------------------------------*/
/* CS2.1 */
.punbb .container, .punbb .post-body, .post h3, #pun-title {
border-color: #3e4a2c
}
/* CS2.2 */
.punbb .section, .punbb .forum, .punbb .formal, .punbb .modmenu, .punbb .info,
.punbb .category, .punbb .post {
border-color: #3e4a2c
}
/* CS2.3 */
#pun-stats h2, .punbb .main h1, .punbb .main h2, #pun-debug h2, .punbb-admin #pun-admain h2 {
border-color: #3e4a2c;
}
/* CS2.4 */
.punbb td, .punbb fieldset, #viewprofile ul, #profilenav ul, .punbb .post .post-body,
.punbb .post h3 span, .post-links ul, .post-links, .usertable table {
border-color: #3e4a2c;
}
/* CS2.5 */
.punbb th {
border-color: #3e4a2c
}
/* CS2.6 */
.punbb .quote-box, .punbb .code-box {
color #231c02;
border: 1px solid #3e4a2c !important;
box-shadow:
0 0 0 1px #67794a,
0 -5px 0 -0px #67794a,
5px 0 0 -0px #67794a,
0 5px 0 -0px #67794a,
-5px 0 0 -0px #67794a;
background: #d2caad;
}
#pun-ulinks li, #pun-announcement h2 span, li#onlinelist, #pun-help .formal .info-box h3.legend span {
border-color: #3e4a2c
}
#pun-ulinks li a, #pun-announcement h2, li#onlinelist div, #pun-help .formal .info-box h3.legend {
border-color: #3e4a2c
}
.punbb .divider {
border-color: #3e4a2c
}
.punbb .formal fieldset .post-box, .punbb .info-box {
border: 1px solid #3e4a2c
}
li.pa-online {
border-left-color: #3e4a2c;
}
/* CS3 Links
-------------------------------------------------------------*/
/* CS3.1 */
.punbb-admin #pun-admain a, .punbb-admin #pun-admain a:link, .punbb-admin #punbb-admain a:visited, .punbb a:visited, .punbb a, .punbb a:link {
color: #475c27;
font-weight: bold;
font-family: 'Trebuchet MS';
font-size: 14px;}
#pun-ulinks li, #pun-ulinks li a, #pun-ulinks a {
color: #231c02;
font-weight: bold;
font-family: 'Trebuchet MS';
font-size: 14px;}
#pun-ulinks a:hover, #pun-ulinks a:focus, #pun-ulinks a:active {
color: #97b38e;
font-weight: bold;
font-family: 'Trebuchet MS';
font-size: 14px;}
.punbb li.isactive a, .punbb li.isactive a:link, .punbb li.isactive a:visited {
color: #475c27;
background-color: #;
font-weight: bold;
text-decoration: none;
font-family: 'Trebuchet MS';
font-size: 14px;}
/* CS3.2 */
.punbb a:hover, .punbb a:focus, .punbb a:active, .punbb-admin #pun-admain .nodefault,
.punbb-admin #punbb-admain a:hover, .punbb-admin #punbb-admain a:focus, .punbb-admin #punbb-admain a:active {
color: #497a00;
background-color: #;
font-weight: bold;
text-decoration: none;
font-family: 'Trebuchet MS';
font-size: 14px;}
/* CS3.3 */
#pun-navlinks a {
color: #231c02;
font-weight: bold;
font-size: 16px;
font-family: 'Trebuchet MS';
font-style: italic;
text-decoration: none;
}
#pun-navlinks {
color: #231c02;
font-weight: bold;
font-size: 16px;
font-family: 'Trebuchet MS';
font-style: italic;
text-decoration: none;
}
/* CS3.4 */
#pun-navlinks a:hover, #pun-navlinks a:focus, #pun-navlinks a:active {
color: #97b38e;
font-family: 'Trebuchet MS';
text-decoration: none;
font-weight: bold;
}
#pun-pagelinks a:active, #pun-pagelinks a:focus {
background-color: #333;
color: #475c27;
background-color: #;
font-weight: bold;
text-decoration: none;
font-family: 'Trebuchet MS';
font-size: 14px;}
/* CS4 Post status icons
-------------------------------------------------------------*/
.punbb div.icon {
float: left;
display: block;
width: 36px;
height: 55px;
}
div.icon {
background: url(http://sh.uploads.ru/HNDex.png) no-repeat;
}
tr.inew div.icon {
background: url(http://sh.uploads.ru/mQLyM.png) no-repeat;
}
tr.iclosed div.icon {
background: url(http://sh.uploads.ru/3PyVi.png) no-repeat;
}
tr.iredirect div.icon {
background: url(ВАША_КАРТИНКА_ДЛЯ ТЕМ С ПЕРЕАДРЕСАЦИЕЙ) no-repeat;
}
tr.isticky div.icon {
background: url(http://sh.uploads.ru/493WP.png) no-repeat;
}
/*------------------------------------------------------------------------------------------------------------*/
/* ТЕЛО ФОРУМА */
#pun {
margin: 310px auto 30px auto;
max-width: 1000px;
min-width: 800px;
border: 10px solid #3e4a2c;
background-color: #b2aa8e;
box-shadow:
0 0 0 1px #67794a,
0 -20px 0 -10px #67794a,
20px 0 0 -10px #67794a,
0 20px 0 -10px #67794a,
-20px 0 0 -10px #67794a;
}
/* ШАПКА */
html {
background-image: url(http://forumstatic.ru/files/0015/b7/eb/76432.jpg);
background-repeat: no-repeat;
background-position: top center;
position: relative;
}
/* НИЗ КАРТИНКА */
#pun_wrap {
background-image: url("http://forumstatic.ru/files/0015/b7/eb/54029.jpg");
background-repeat: no-repeat;
background-position: bottom center;
padding-bottom: 70px;
}
/* УБИРАЕМ НАЗВАНИЕ ФОРУМА */
#pun-title .title-logo span {display: none;}
#pun-title {display: none;}
/* УБИРАЕМ ЯЧЕЙКИ ТЕМ И СООБЩЕНИЙ */
#pun-main .category .tc2, #pun-main .category .tc3, #pun-main .forum .tc2, #pun-main .forum .tc3 {display: none;}
/* РАМКА В СЕРЕДИНЕ ФОРУМНОЙ ТАБЛИЦЫ НА ГЛАВНОЙ */
#pun-main .category .tcl {
border: 1px solid #3e4a2c !important;
}
#pun-main .category .tcr {
border: 1px solid #3e4a2c !important;
}
/* РАМКА В СЕРЕДИНЕ ФОРУМНОЙ ТАБЛИЦЫ ВНУТРИ */
#pun-main .forum .tcl {
border: 1px solid #3e4a2c !important;
}
#pun-main .forum .tcr {
border: 1px solid #3e4a2c !important;
}
/* ЦЕНТРИРОВАНИЕ ТАБЛИЦЫ ПОСЛЕДНЕГО СООБЩЕНИЯ */
#pun .tcr {text-align: center;}
/* ФОРУМНАЯ ТАБЛИЦА */
.category .container {
width: 90%;
margin: auto;
border: 1px solid #3e4a2c !important;
box-shadow:
0 0 0 1px #67794a,
0 -5px 0 -0px #67794a,
5px 0 0 -0px #67794a,
0 5px 0 -0px #67794a,
-5px 0 0 -0px #67794a;
background: #ccc3a4;
}
.category thead {display: none;}
/* ФОРУМНАЯ ТАБЛИЦА Внутри */
.forum .container {
width: 90%;
margin: auto;
border: 1px solid #3e4a2c !important;
box-shadow:
0 0 0 1px #67794a,
0 -5px 0 -0px #67794a,
5px 0 0 -0px #67794a,
0 5px 0 -0px #67794a,
-5px 0 0 -0px #67794a;
background: #ccc3a4;
}
.forum thead {display: none;}
/* ТАБЛИЦА СТАТИСТИКИ */
.statscon .container {
width: 90%;
margin: auto;
border: 2px solid #3e4a2c !important;
box-shadow:
0 0 0 1px #67794a,
0 -5px 0 -0px #67794a,
5px 0 0 -0px #67794a,
0 5px 0 -0px #67794a,
-5px 0 0 -0px #67794a;
background: #ccc3a4!important;
}
/* РАЗДЕЛИТЕЛЬ В ПОДПИСИ*/
.punbb .post-sig dt {
border: 1px dashed #3e4a2c;
}
/* БЭКГРАУНД ТЕЛА ФОРУМА */
html, body {
background-color: #5e6959;}
/* КАТЕГОРИИ И СТАТИСТИКА */
.punbb .main h1, .punbb .main h2, #pun-debug h2, .punbb-admin #pun-admain h2, #pun-stats h2{
background-color: #;
color: #231c02;
font-weight: bold;
font-style: italic;
font-family: 'Trebuchet MS';
font-size: 20px;
text-align: center;
text-shadow: 2px 2px 3px #342c0d;}
/* ОФОРМЛЕНИЕ ПОСТА */
#pun-main .post-body {
border-width:1px;
border-bottom: double;
border-top: double;
border-left: double;
border-right: double;
border-color:#3e4a2c;
background-color: #ccc3a4;
margin-right: 10px;
width: auto;
text-align: left;
}
/* ОКАНТОВКА ПРОФИЛЯ */
#pun-main .post-author ul {
margin: auto;
border-width:1px;
border-bottom: double;
border-top: double;
border-left: double;
border-right: double;
border-color:#3e4a2c;
background: #ccc3a4;
width: 76%;
text-align: center;
}
.pa-author {
border-width:1px;
border-bottom: double;
border-top: none;
border-left: double;
border-right: double;
border-color:#3e4a2c;
margin: auto;
background: #;
font-size: 15px;
}
.pa-avatar{
border-width: 2px;
border-bottom: solid;
border-top: solid;
border-left: solid;
border-right: solid;
border-color:#3e4a2c;
margin: auto;
width: auto;
max-width: 160px;
height: auto;
max-height: 222px;
}
/* АВАТАРКА В ПРОФИЛЕ */
.punbb img.avatardemo {
border-width: 2px;
border-bottom: solid;
border-top: solid;
border-left: solid;
border-right: solid;
border-color:#3e4a2c;
}
/* ВИД АВАТАРА ПРИ ПРОСМОТРЕ ЧУЖОГО ПРОФИЛЯ */
#profile-left li {
text-align: center;
}
/* УБИРАЕМ НАДПИСЬ АКТИВЕН В ПРОФИЛЕ */
.post-author .pa-online{
display:none;
}
/* ССЫЛКИ НАВИГАЦИИ НАВЕРХУ */
#pun-navlinks, #pun-ulinks {
position: absolute;
width: 1000px;
top: 0px;
text-align: center;
}
#pun-ulinks {top: 25px;}
/* СТРАНИЦА ПЕРЕАДРЕСАЦИИ */
#pun-redirect {
text-align:center;
}
/* СТИЛЬ HR ПОЛОСОК НА ФОРУМЕ */
hr {
border: none;
background-color: #3e4a2c;
color: #3e4a2c;
height: 1px;
}
/* НОМЕР ПОСТА СООБЩЕНИЯ */
#pun-main .post h3 strong {
color: #4b350b;
font-weight: bold;
font-style: italic;
font-family: 'Trebuchet MS';
}
/* УБРАТЬ НАДПИСЬ ОБЪЯВЛЕНИЕ */
#pun-announcement h2 span{
display: none !important;
}
/* УБРАТЬ НАДПИСЬ ОТРЕДАКТИРОВАНО */
.lastedit{display:none;}
/* РАМКА ВОКРУГ ОБЪЯВЛЕНИЯ */
#pun-announcement .html-box {
width: 90%;
margin: auto;
border: 2px double #3e4a2c !important;
box-shadow:
0 0 0 1px #67794a,
0 -5px 0 -0px #67794a,
5px 0 0 -0px #67794a,
0 5px 0 -0px #67794a,
-5px 0 0 -0px #67794a;
background: #ccc3a4;
}
/* БЕГУНОК НА ФОРУМЕ */
/* Полоса прокрутки */
::-webkit-scrollbar {
width: 10px;
height: 5px;
background-color: #67794a;
border: 1px solid #3e4a2c !important;
}
/* Ползунок полосы прокрутки */
::-webkit-scrollbar-thumb {
background-color: #3e4a2c ;
height: 5px;
}
/* ОФОРМЛЕНИЕ БЫСТРОГО ОТВЕТА */
#form-buttons {
margin-left: 20px;
}
#button-addition, #button-smile, #button-table {display:none;}
/* ОФОРМЛЕНИЕ СПИСКА УЧАСТНИКОВ */
#pun-userlist .usertable .container {
width: 90%;
margin: auto;
border: 2px solid #3e4a2c !important;
box-shadow:
0 0 0 1px #67794a,
0 -5px 0 -0px #67794a,
5px 0 0 -0px #67794a,
0 5px 0 -0px #67794a,
-5px 0 0 -0px #67794a;
background: #ccc3a4;
}
/* ОФОРМЛЕНИЕ ССЫЛОК В ОБЪЯВЛЕНИИ */
a.tvm, a.tvm:active, a.tvm:link, a.tvm:visited {
background-color:#97a97c;
color: #231c02;
text-align:center;
font-weight: normal;
display: block;
margin: 1px;
text-decoration: none;
border-left-style: solid;
border-left-color: #3e4a2c ;
border-left-width: 5px;
width:200px;
}
a.tvm:hover {
background-color: #76885a;
color: #231c02;
display: block;
text-align:center;
font-weight: normal;
cursor: pointer;
text-decoration: none;
border-left-style: solid;
border-left-color: #3e4a2c ;
border-left-width: 5px;
width:200px;
}
/* ОФОРМЛЕНИЕ ПОДРОБНОЙ СТАТИСТИКИ */
#active_users .container, #max_visit_time .container, #administration .container, #max_views_topics .container, #max_posts_topics .container {
width: 95%;
margin: auto;
border: 2px solid #3e4a2c !important;
box-shadow:
0 0 0 1px #67794a,
0 -5px 0 -0px #67794a,
5px 0 0 -0px #67794a,
0 5px 0 -0px #67794a,
-5px 0 0 -0px #67794a;
background: #ccc3a4;
}
#most_invites {display:none;}
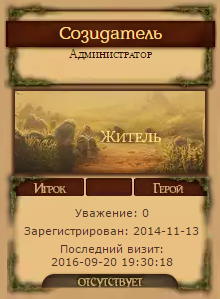
HTML низ Код:<!-- HTML низ -Cпойлер cкрытия Инфы под N-кнопок в Профиле Топика -->
<script>
var a1 = 1// 0 - спойлер-аккордеон, 1 - вертикальный спойлер; 3 - обычный спойлер
var a2 = 0 // 0 - Скрытие первой вкладки; 1 - Показ первой вкладки;
var a3 = 1 // Резкость Открытия: 0 - Плавно; 1 - Резко;
var LiArr=new Array(
//При наличии двух косых => // в начале пункта, - пункт не скрывается.
//"pa-author", //Ник-Нейм
//"pa-avatar", //Аватар
//"pa-title", //статус
// 1 кнопка - ссылка на Картинку
//В квадратных скобках, прямо к ссылке можно добавить своё описание (по желанию)
"http://sg.uploads.ru/iIgwM.png[Игрок]",
"pa-reg", //Зарегистрирован
"pa-invites", //Приглашений
"pa-posts", //Кол-во сообщений:
"pa-respect", //Уважение:
"pa-positive", //Позитив
"pa-sex", //Пол
"pa-age", //Возраст
"pa-icq", //Аська
"pa-ip", //IP Юзера
"pa-time-visit", //Провел на форуме:
"pa-last-visit", //Последний визит:
//"pa-online", //Пользователь online - Не засовываем в спойлеры
// 2 кнопка- ссылка на Картинку
"http://sg.uploads.ru/Yupqf.png[Персонаж]",
"pa-fld2",
// 3 кнопка- ссылка на Картинку
"http://sh.uploads.ru/78Eb6.png[Инвентарь]",
"pa-fld3",
// 4 кнопка- ссылка на Картинку
"http://sg.uploads.ru/nIlCU.png[Награды]",
"pa-fld1",
//Конец Списка,
"_End"); SetProvilSpoil(a1,a2,a3);
</script>
<!--Конец//=Cпойлер cкрытия Инфы под N-кнопок в Профиле Топик-->
<!— Кнопки онлайн и оффлайн —>
<script type="text/javascript"> var L0='<img class="imgON_Off" src="';
var L1='" style="width:87px;margin-top:-6px;margin-left:40px;display:block;" />';
var ImgON="http://s8.uploads.ru/sbM3v.png"; // Картинка Online;
var ImgOff="http://i27.servimg.com/u/f27/14/67/67/89/kg13-515.png"; // Картинка OffLine;
$("div.post-author ul li.pa-avatar").each(function () {
if ($(this).parents('.post-author').find(".pa-online").html()!=null){$(this).append(L0+ImgON+L1)
}else $(this).append(L0+ImgOff+L1);
});
</script>
<!--Конец//=Кнопки онлайн и оффлайн-->
<!--Всплывающее окно цитирования-->
<style>
#Bubble {
display: none;
width: 90px;
height: 27px;
padding-top: 7px;
text-align: center;
z-index: 10;
border: 1px #3e4a2c solid;
background: #b2aa8e;
box-shadow:
0 0 0 1px #67794a,
0 -2px 0 -0px #67794a,
2px 0 0 -0px #67794a,
0 2px 0 -0px #67794a,
-2px 0 0 -0px #67794a;
}
</style>
<div id="Bubble"><span><a href="javascript:quote('', 0)">Цитировать</a></span></div>
<script>
var fresh = false;
$('.post').mouseup(function(pos) {
var theSelection = '';
if (window.getSelection && !$.browser.opera) { theSelection = window.getSelection().toString(); }
else if (document.getSelection) { theSelection = document.getSelection(); }
else if (document.selection) { theSelection = document.selection.createRange().text; }
if (!(theSelection == '' || typeof theSelection == 'undefined' || theSelection == null) && !(fresh))
{
$("#Bubble").css({ 'position': 'absolute', 'left': pos.pageX+'px', 'top': (pos.pageY-13)+'px', 'display': 'none' });
$("#Bubble span").html($(this).find("li.pl-quote").html());
$("#Bubble").fadeIn(200);
fresh = true;
}
else if (fresh)
{ fresh = false; }
});
$('.post').mousedown(function() {
if (fresh) { $("#Bubble:visible").hide(200); fresh = false;}
});
$('#Bubble span').click(function() {
$('#Bubble').hide(200);
fresh = false;
});
</script>
<!--Конец//=Всплывающее окно цитирования-->
<!-- Перемещение ссылок удалить редактировать и тд -->
<style type="text/css">
div.post-links {
border: none !important;
margin-bottom: -25px !important;
margin-right: 23px;
}
.post-links ul {
border: none !important;
}
</style>
<script type="text/javascript">
$('.post').each(function(){
$(this).find('div.post-links').prependTo(this);
});
</script>
<!--Конец//=Перемещение ссылок удалить редактировать и тд-->
<!-- пользовательские ссылки у ника ч.1 -->
<style>
.punbb .post .pa-links {display:none;position:absolute;top:25px;right:0;padding:5px;z-index:100;}
.punbb .post .pa-links ul {padding:5px 8px 5px 8px;background:#; border:double 1px #;}
.pa-links li {display:block; list-style:circle outside;float:none;padding-left:20px;height:16px;margin-bottom:5px;}
.pa-links li.pl-email {background:url(http://s7.uploads.ru/lpy5a.png) no-repeat;}
.pa-links li.pl-email:first-child {background:url(http://s7.uploads.ru/4BWKA.png) no-repeat; }
.pa-links li.pl-email:nth-child(3) {background:url(http://s6.uploads.ru/Ccg37.png) no-repeat; }
.pa-links li.pl-message {background:url(http://s6.uploads.ru/sLhyg.png) no-repeat; }
.pa-links li.pl-website {background:url(http://s6.uploads.ru/OnD1F.png) no-repeat; }
.btn-links {background:url(http://illiweb.com/fa/prosilver/arrow_down.gif) no-repeat;width:7px;height:7px;position:absolute;top:7px;right:33px;cursor:pointer;}
.post-author {position:relative;}
.post-links li.pl-email,.post-links li.pl-website {visibility:hidden;}
.punbb .pa-links li a {text-decoration:none;}
</style>
<!-- пользовательские ссылки у ника ч.2 -->
<script>
$(document).ready(function() {
if(document.URL.indexOf("viewtopic.php")!=-1 && GroupID !=3){
$(".post").find(".pl-email").parents('.post').each(function(){
$(this).find(".pa-author").after("<div class='btn-links' title='Пользовательские ссылки'></div><li class='pa-links'><ul class='container'></ul></li>");
$(this).find(".pl-email,.pl-website").clone().prependTo($(this).find(".pa-links ul"));
var user = $(this).find(".pl-email:first a").attr("href").match(/\d+/i);
$(this).find(".pa-links ul .pl-email:eq(0)").after("<li class='pl-message'><a rel='nofollow' href='/search.php?action=show_user&user_id="+user[0]+"'>Сообщения</a></li>");
});
$(".btn-links").click(function() {
$(this).next().slideToggle('fast');
});} })
</script>
<!--Запятая после ника-->
<script type="text/javascript">
function to(username)
{insert('[b]' + username + '[/b]' + ', ');}
</script>
<!--Счетчик символов в сообщении-->
<script>var a,L,epl=$("#main-reply"),str='<small id="plng" style="border:1px solid;padding:2px 3px;margin:0 20px 0 10px;">Написано символов: <b>00</b> </small>';epl.parents("fieldset").find("legend").prepend(str);function epl3(){a=epl.val().length;if(a>9){L=''}else{L='0'};$("#plng b").text(L+a)};epl3();$(".pl-quote").click(function (){setTimeout('epl3()',100)});epl.bind('mouseout mousemove keydown keypress keyup',function(e){epl3()});</script>
<!--Выделение кода по клику-->
<script type="text/javascript">
function select_text(elem) {
if(window.getSelection) {
var s=window.getSelection();
if(s.setBaseAndExtent){
s.setBaseAndExtent(elem,0,elem,elem.innerText.length-1);
}
else {
var r=document.createRange();
r.selectNodeContents(elem);
s.removeAllRanges();
s.addRange(r);
}
}
else if(document.getSelection){
var s=document.getSelection();
var r=document.createRange();
r.selectNodeContents(elem);
s.removeAllRanges();
s.addRange(r);
}
else if(document.selection){
var r=document.body.createTextRange();
r.moveToElementText(elem);
r.select();
}
}
</script>
<script type="text/javascript">
var div = document.getElementById('pun-main').getElementsByTagName('div');
for(x in div){
if(div[x].className=='code-box'){
div[x].getElementsByTagName('strong')[0].innerHTML = '<a href="#" onclick="select_text(this.parentNode.parentNode.childNodes[1].getElementsByTagName(\'pre\')[0]); return false;">Выделить код</a>';
}
}
</script>
<!--Выделение кода по клику КОНЕЦ-->
<!--Пиар-вход-->
<script type="text/javascript">
PiarNik="Призрачный Зверь";
PiarPas="1234";
var L="<div id=\"PR_loginDiv\" style=\"display:none;\">\
<form id=\"form_login\" name=\"login\" method=\"post\" action=\"/login.php?action=in\" onsubmit=\"return check_form()\">\
<fieldset>\
<input type=\"hidden\" name=\"form_sent\" value=\"1\"/>\
<input type=\"text\" id=\"fld1\" name=\"req_username\" size=\"21\" maxlength=\"25\"/>\
<input type=\"text\" id=\"fld2\" name=\"req_password\" size=\"7\" maxlength=\"16\"/>\
<input type=\"submit\" class=\"button\" name=\"login\"/>\
</fieldset>\
</form>\
</div>\
<li id=\"navpiar\"><a href=\"#\" onclick=\"PiarIn();return false\"><span>Пиар вход</span></a></li>";
if($("#navlogin").html()!=null){
$("#navlogin").after(L) //navlogin
$("#PR_loginDiv #fld1").val(PiarNik)
$("#PR_loginDiv #fld2").val(PiarPas)
function PiarIn () {$("#PR_loginDiv input[type='submit']").click();}
}
</script>
Дополнительно: В живую всегда можно посмотреть вот здесь: http://twestik.mybb.ru/
заходить черед пиар-вход. |