Источник: Shadowplay
Перевод: Зефир и Ко
Внимание! Если вы публикуете данную статью на другом форуме, оставляете наш копирайт.

Автор: rosalind
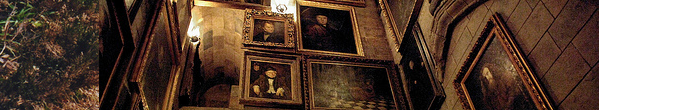
Используемые материалы: #1, #2, #3, #4, #5, #6, #7, #8, #9, #10.1. Первым делом мы компонуем все изображения так как представлено на рисунках ниже.
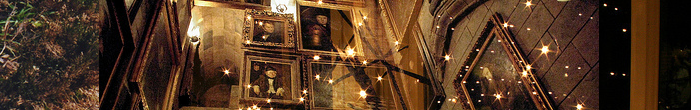
2. Добавляем огоньки и меняем режим наложения на Screen (Экран)
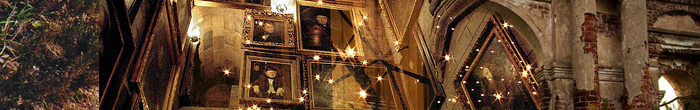
3. Вставляем изображение с аркой и вырезаем все кроме кирпича, как показано на рисунке ниже.
4. теперь мы вставляем изображение с цветами и обрабатываем края мягким ластиком, что бы избавится от лишнего фона.
5. Теперь мы будем работать с изображением поезда. Добавим его на наш баннер и повернем, как это сделано на изображении, представленном ниже. Используем жесткий ластик, что бы избавиться от лишнего фона и мягкий ластик, что бы "смешать" пар с цветами.
6. Далее настала очередь наших роз. Копируем их на наш баннер и обрабатываем - удаляем лишний фон. Здесь можно воспользоваться волшебной палочкой и ластиком.
7. Теперь мы добавим рамку к нашем баннеру, а именно закроем ею пустующие края изображения. На данном шаге автор урока немного осветлила добавленные рамки и добавила им более красного оттенка. После чего мы добавляем свечи и тоже избавляем их от лишнего фона.
8. Настала очередь нашей модели. Размещаем нашу девушку на баннере и как на предыдущих этапах избавляемся от лишнего фона. Для лица и тела девушки используем ластик с жесткостью 86%, а для цветов используем мягкий ластик огромных размеров, что бы смешать их с остальным баннером.
9. Добавим к баннеру карту градиента (gradient map) от черного к белому и с непрозрачностью 50%, а так же не забудем расположить его под слоем с нашей девушкой.
10. Над всеми слоями используем заливку градиентом (от черного к белому), установим решим наложения soft light (мягкий свет) и непрозрачность на 38%.
11. Теперь мы перейдем к тексту. В данном уроке для основного текста был использован шрифт Zothique, размер 62.62 и цвет #eed2c7. Для подтекста был использован обычный Calibri размером 8.
Создадим наш текст и применим к нему следующие стили:
drop shadow (тень) - цвет черный, режим наложения обычный (normal), непрозрачность 100%;
gradient overlay (наложение градиента) - от черного к белому, режим наложения soft light (мягкий свет), непрозрачность 100%.
Далее мягкой кисточкой черного цвета приложим под некоторыми частями нашего текста и установим непрозрачность 61%.12. И вот настало время для работы с цветом нашего баннера. Приступим:
Gradient Map (карта градиента) - от синего к оранжевому, режим наложения soft light (мягкий свет), непрозрачность 26%;
Photo Filter (фото фильтр) - Cooling filter (LBB) (холодный фильтр), плотность 5% и сохранить яркость;
Новый слой заливаем цветом #dd793d, устанавливаем режим наложения на soft light (мягкий свет) и непрозрачность 30%;
Gradient Map (карта градиента) - от черного к белому, режим наложения soft light (мягкий свет), непрозрачность 13%;
Selective Colouring (выборочная коррекция цвета):
Reds: -7, +11, +20, -10
Yellows: +13, +18, +16
Greens: -100, 0, 0, 0
Whites: 0, 0, +45, +40
Neutrals: -8, +3, +4, +6
Blacks: +12, 0, 0, 0
Colour Balance (цветовой баланс): +8, +8, +10
Hue/Saturation (Цветовой тон/Насыщенность):
Reds: Hue +1
Yellows: Hue -11
Vibrance (вибрация): Vibrance +59
Gradient Map (карта градиента) - от черного к белому, непрозрачность 13%;
Gradient Fill (заливка градиентом) - цвет #d73b3b, режим наложения soft light (мягкий свет), непрозрачность 12%.
Photo Filter (фото фильтр) - голубой, плотность 13%, сохранить яркость;
Gradient Fill (заливка градиентом) - от черного к белому, режим наложения soft light (мягкий свет), непрозрачность 31%.13. Завершающий этап нашей работы - фильтры.
Объединяем все наши слои и дублируем. Далее автор использовала плагин Topaz Clean (Crispstyle, сила 1), узнать подробнее о его работе можно здесь. Устанавливаем непрозрачность для этого слоя 45%, вновь объединяем все слои и дублируем. И наконец используем Paint Daubs (Фильтр - Имитация - Масляная живопись) (1,1) и уменьшаем непрозрачность до 24%.
Вот и все. Наша работа готова, можем наслаждаться результатом.

Автор: lions at the gate
Используемые материалы: #1, #2, #3, #4, #5, #6, #7, #8, #9, #10, #11, #12.1. Создадим новый документ 700х110px и зальем его черным цветом. Расположим на нашем холсте два изображения с Тирионом, как это сделано на рисунке ниже. Удалять фон у наших изображений не обязательно, в будущем мы прикроем его текстурами. Но, убедитесь, что слой с изображением правого Тириона находится под левым и примените между двумя Тирионами корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность):
Reds: Hue 0, Saturation -36, Lightness -9
Yellows: Hue +14, Saturation -46, Lightness -20
2. Теперь мы наносим изображение расплывчатого облака (#3), но стараемся разместить только его светлую часть. После чего часть облака нужно стереть с лица Тириона, лучше всего для этого использовать Layer Mask (маска слоя) и мягкую кисточку с прозрачностью 40%. Далее меняем непрозрачность слоя на 19%.
Затем мы расположим изображение замка в левом углу нашего баннера, так же стирая с лица Тириона часть изображения.3. На этом шаге мы разместим изображение занавески (#5), отразив его по горизонтали. После чего нам следует стереть часть занавески и установить режим наложения Screen (экран) и непрозрачность 65%. Затем мы расположим на нашем баннере изображение со скалой (#6) и расположим его так что бы край утеса затрагивал только занавес. Сотрем часть изображения с лица Тириона и установим режим смешивания Screen (экран) и непрозрачность 32%.
4. Теперь возьмем изображение храма и расположим его арку за плечом правого Тириона. Сотрем лишние части изображения мягким ластиком, что бы смешать края с баннером. После чего используем текстуру #8 и установим режим наложения Lighten (Замена светлым) и непрозрачность 31%, предварительно стерев текстуру с лица Тириона. Сделаем тоже самое с текстурой #9, установив режим наложения Color Burn (Затемнение основы) и непрозрачность 28%.
5. Далее идет текстура #10 с режимом наложения Soft Light (Мягкий свет). В случае необходимости следует стереть часть текстуры с нашего персонажа. Текстура #11 - паутина. должна быть помещена в середине с режимом наложения Screen (Экран) и непрозрачностью 5%. Письмо (#12) расположим слева от малого Тириона и установим режим наложения Multiply (Умножение) и непрозрачность 45%.
6. Настала очередь нашего текста. Для подтекста автор использовал шрифт Tunga, а для основного текста Pincel Cursive. Цвет нашего текста должен быть #a9907f. Стили в данном случае не используются, но вы можете это сделать по своему желанию. За подтекстом создадим квадратные формы #32130c и сделаем размытость для каждой формы и установим непрозрачность 82%. Для подтекста установим режим наложения Luminousity (Яркость, свечение) и непрозрачность 44%.
7. Завершающий шаг - колоризация.
Gradiant Map (Карта градиента): #3b2e1c & #fffbfa > Normal > 16%
Hue/Saturation (Цветовой тон/Насыщенность): Yellow: Saturation -57
Selective Coloring (Выборочная коррекция цвета):
Reds
Cyan: +23
Magenta: -14
Yellow: +6
Black +27
-
Yellows:
Cyan: +28
Magenta:+12
Yellow: -30
Black:-7
-
Relative
Levels (уровни):
Red: 0 0.94 255
Green: 0 0.92 255
Blue: 15 1.14 245
Curves (Кривые): Blue: Input -24 Output - 30
Gradiant Fill (Наложение градиента): #3b2e1c & #fffbfa > Soft Light> 40%
Color Fill (Наложение цвета): #0f1f38 > Exclusion > 57%В завершении работы автор использовал Topaz на объединенных слоях, но данный этап является не обязательным.